現役ウェブデザイナーおすすめのフォント!15選!オススメのGoogleフォント

ウェブデザインにおけるフォントの重要性
まずは、視認性(読みやすさ)が第一に挙げられます。Webサイトを閲覧したユーザーが内容をストレスなく、スムーズ理解できるようにするためにはとても重要です。読みやすいフォントを使用することで、UX(ユーザーエクスペリエンス)が向上し、伝達が効果的になります。さらに、ブランドの特定の雰囲気やスタイルに合ったフォントを選ぶことで、視覚の統一感がでます。
雰囲気の伝達
フォントは情報だけでなく、感情や雰囲気も伝える手段です。例えば、セリフフォント(明朝)は伝統的でフォーマルな感じを与え、サンセリフフォント(ゴシック)はモダンでクリーンな印象を与えます。デザイナーはこれらの特性を利用してサイトの雰囲気を出しています。
ユーザビリティの向上
フォントのサイズ、行間、行の長さなど、適切な書体設定は見やすさ・ユーザビリティを向上させます。モバイルデバイスや異なる画面サイズに対応したフォントの選択や配置も重要です。
様々なデバイスへの適応
様々なデバイスに適応できるフォントの選択は重要。フォントのサイズやスタイルが異なるデバイスでも、読みやすさとデザインの一貫性を保つことが必要です。
システムフォント
システムフォントは、パソコンやデバイスのシステムに最初から組み込まれている標準のフォントを指します。
Windows
代表的なシステムフォントは、MSゴシック、メイリオ、Arial、TimesNewRoman、Calibriなどがあります。
Mac OS
代表的なシステムフォントは、ヒラギノゴシック、ヒラギノ明朝、Helvetica Neue、San Francisco、Times New Romanなどがあります。
iOS(iPhone,iPad)
代表的なシステムフォントは、日本語環境では、ヒラギノゴシック、ヒラギノ明朝などがあります。
Android
一般的なAndroidデバイスには、Googleが提供する「Roboto」フォントが使用されています。
ただし、Androidデバイスは様々なバージョンやUIスキンが存在するため、システムフォントが異なることがあります。デフォルトのシステムフォントはユーザーがデバイスを購入した際にプリインストールされており、通常はデバイスの設定から変更することができます。
ダウンロードフォント
フォントはダウンロードして、パソコンにインストールすることができます。インストール方法は、ダウンロードしたフィルを解凍後、ダブルクリックで開いたファイルにインストール項目があります。下記は代表的なダウンロードできるフォントサイトです。
Google Fonts
Google Fontsは、Googleが提供する無料のオープンソースのフォントのライブラリです。数百種類以上のフォントが利用可能で、ウェブサイトに埋め込んで使用することができます。多言語対応のフォントも充実しています。
以下はGoogle Fontsの中でダウンロードしておきたいフォントです。
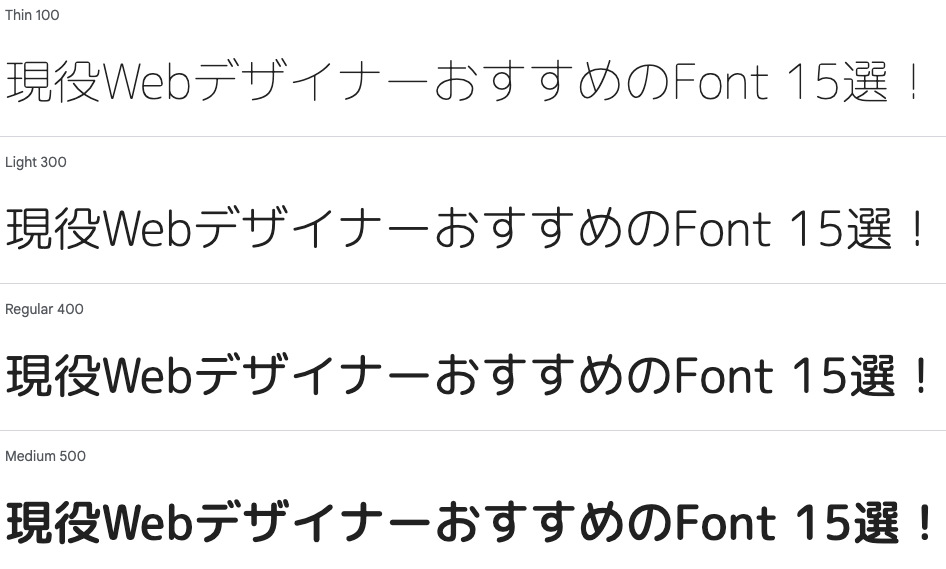
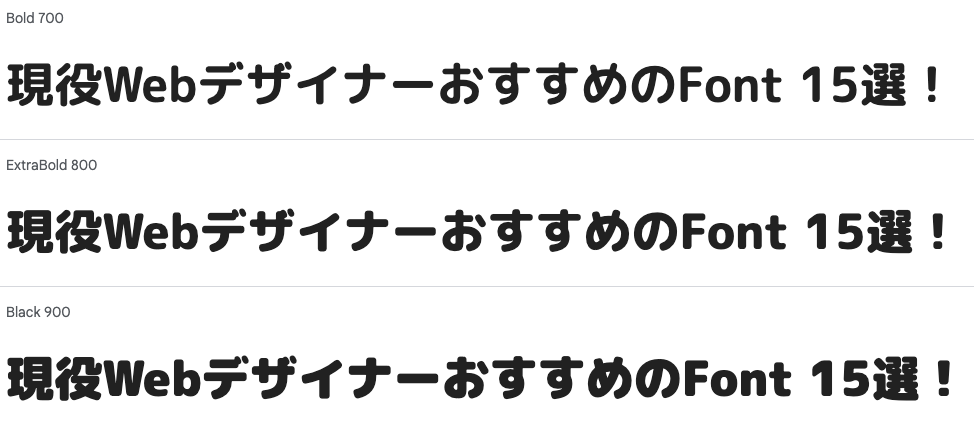
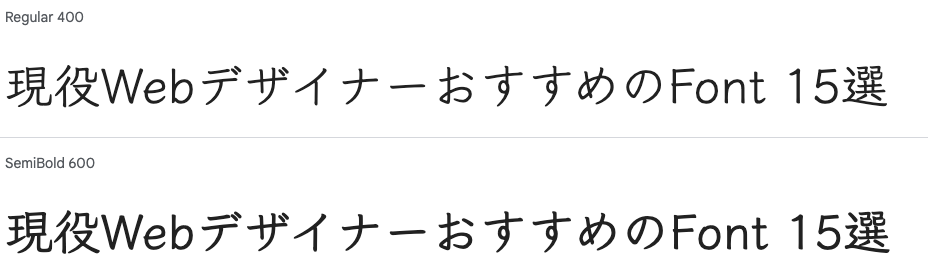
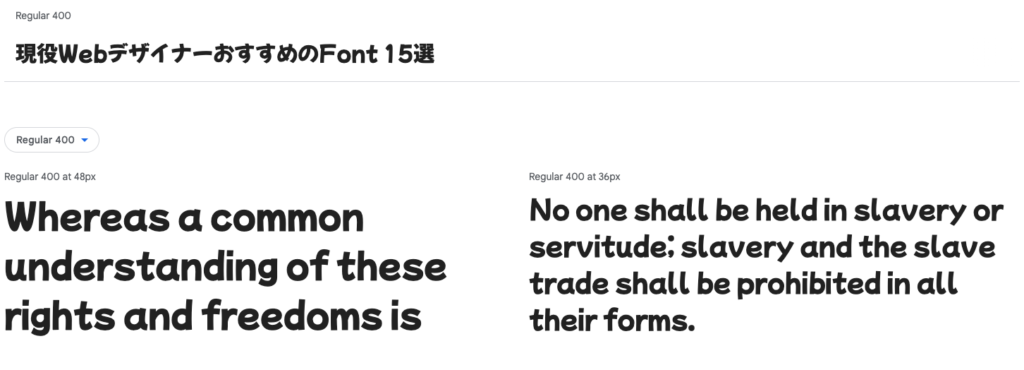
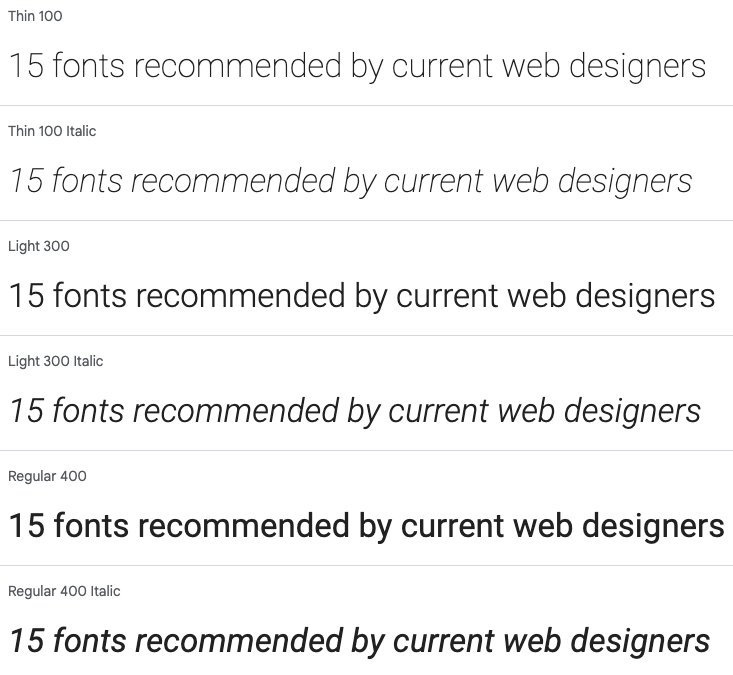
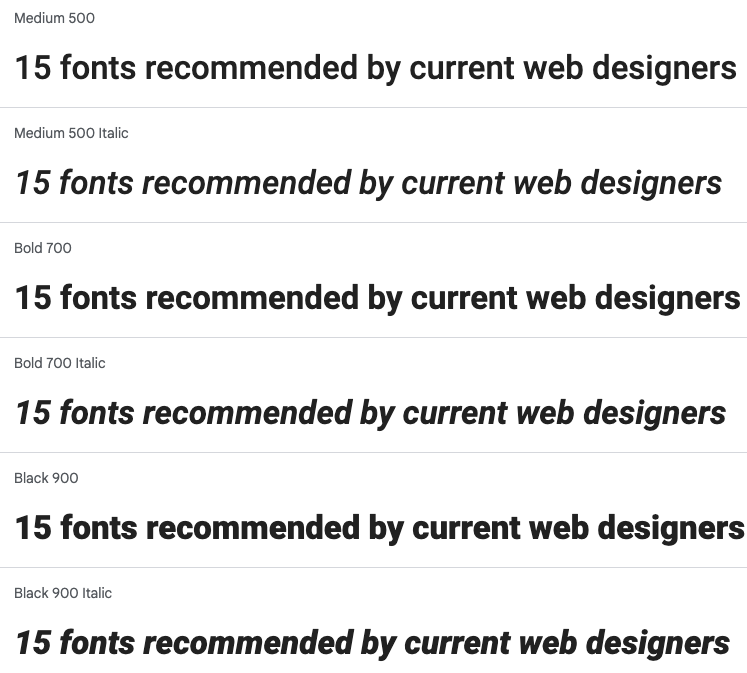
NotoSans JP
- Noto Sans JPは、日本語の他にも、多くの言語や文字セット(韓国語・中国語など)をサポート
- 視認性に優れており、通常のウェイトから太字、斜体など、さまざまなスタイルのバリエーションがある
- Noto Sans JPはオープンソースであり、無料で利用可
太さの段階は9段階 NotoSerif JP セリフフォント(明朝)もある。
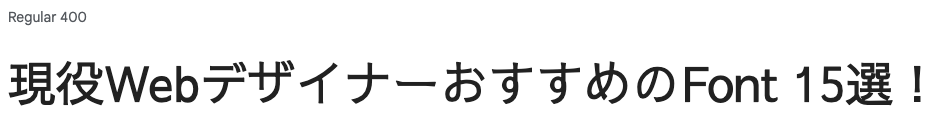
Roboto
GoogleがAndroidデバイス向けに開発したモダンで読みやすいサンセリフフォントです。Figmaや多くのプロジェクトで利用されており、クリーンでユーザーフレンドリーな印象を与えます。
Open Sans
視認性が高く、様々なスタイルに適したサンセリフフォントです。
Montserrat
ヘッドラインや見出しに適したセリフのないフォントです。モダンで洗練されたデザインに適しています。
Lato
視認性が高く、多様なウェイトやスタイルが用意されているサンセリフフォントです。
Poppins
モダンで洗練されたサンセリフフォントで、特に見出しやキャッチフレーズに適しています。ウェイトのバリエーションも豊富です。
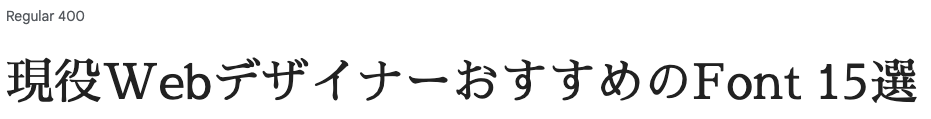
Merriweathe
セリフフォントでありながら視認性が高く、印刷物や文章が豊富なコンテンツを含むプロジェクトに適しています。

Adobe Fonts
Adobe Fontsは、Adobeが提供する有料のフォントサービスです。Adobe Creative Cloudのサブスクリプションに含まれており、高品質かつ多様なフォントを提供しています。
Adobe Fontsは、GoogleFontsのように、フォントファイルをダウンロードしてインストールする手順とは異なり、AdobeFontsの管理画面で、希望のフォントをアクティベートすることで利用可能となります。
そのためAdobeのツール以外で使うことはできないフォントとなります。

モリサワ
株式会社モリサワは、日本を代表するフォントメーカーであり、印刷業界やデザイン業界において長い歴史と高い信頼を誇る企業です。はるか昔、印刷会社に勤務していた時に写研とモリサワが2大勢力でした。書体は、モリサワストアで販売されており、モリサワパスポートを年間で契約して使用します。フリープランもあり、無料で5書体使えます。

FONTPLUS
FONTPLUSは3800以上のフォントがラインナップされた、Webサイトプロ向けにサイトです。Helvetica Nowや筑紫丸ゴシック、こぶりなゴシックなどがあります。

Font Squirrel
Font Squirrelは、商用利用も可能な無料のフォントを提供するサイトです。さまざまなスタイルやカテゴリーのフォントが揃っています。

DaFont
DaFontは、ユーザーが投稿したフォントを無料でダウンロードできるサイトです。様々なスタイルやテーマのフォントが豊富に揃っていますが、利用規約に留意する必要があります。
FontSpace
FontSpaceも無料で利用できるフォントサイトの一つで、ユーザーコミュニティによって提供されたフォントがダウンロードできます。

Fonts.com
Fonts.comは、モノタイプ(Monotype)が運営するフォントプラットフォームで、商用利用も可能な高品質なフォントが提供されています。
TypeSquare
TypeSauareは、書体の大手モリサワが提供する有料のフォントサービスです。1書体のみ無料で使えます。

Webフォントとは
Webフォントは、ウェブページやウェブアプリケーション上で利用されるために設計されたフォントのことを指します。ユーザーが特定のフォントをコンピューターにインストールしていなくても、ウェブサイト上でそのフォントが表示できるようにするために使用されます。これによりユーザーに依存せずに指定したフォントを表示することができます。
主なWebフォントの形式にはWOFF(Web Open Font Format)やWOFF2、EOT(Embedded OpenType)などがあります。これらのフォーマットは、ウェブページ上でのフォントの効率的なダウンロードと表示に寄与しています。また、Google FontsやAdobe Fontsなどが提供するWebフォントライブラリを利用することで、手軽に多様なフォントを導入することができます。
作成しているWebサイトでWebフォントを使うためには、指定のコードをHTMLにリンク設定させる必要があります。設定方法の詳細は、下記のホームページ制作基礎講座 GoogleのWebフォントをHTMLに適用させてみよう〜をご参照ください。